React Native Unit Test
This component runs all the unit tests in your project written with Jest integration. When this step is completed, it generates a test report file in junit-report.xml format. You can view these test results in detail using Appcircle's Test Report component. To generate detailed Test Reports. Please visit our Test Reports Component documentation.
For detailed information for continuous testing, please visit our React Native Continuous Testing documentation.
Prerequisites
The workflow steps that need to be executed before running the React Native Unit Test workflow step, along with their respective reasons, are listed in the table below.
| Prerequisite Workflow Step | Description |
|---|---|
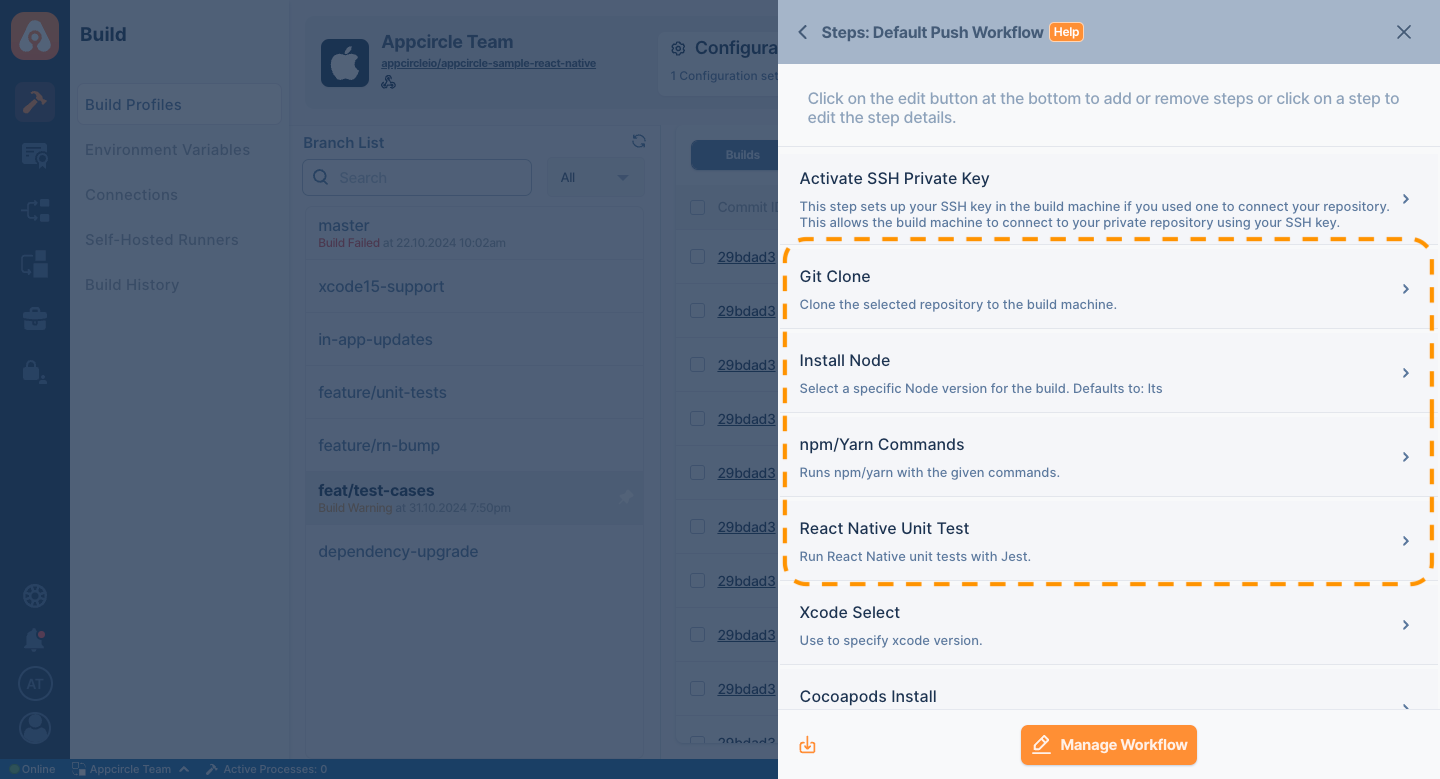
| Git Clone | Clone the selected repository to the build machine. |
| Install Node | This step will install Node modules for your application. |
| NPM/Yarn Commands | This step installs the NPM or Yarn package manager to install specific dependencies for your React Native applications. |

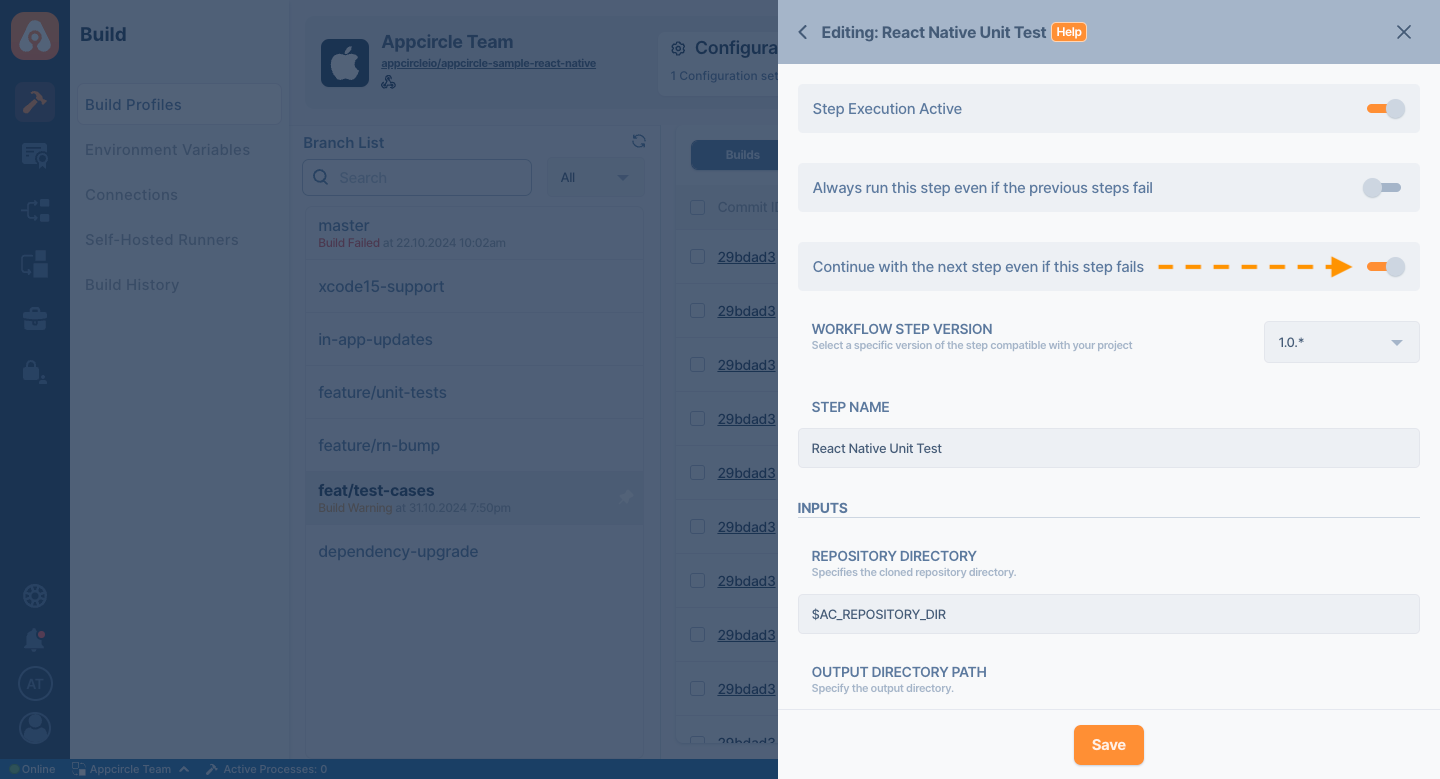
If any workflow steps fail, Appcircle automatically skips the next steps. However, it is possible that some of your tests may fail. If you have a failing test, Appcircle will break the pipeline. If you want your pipeline not to break even if an error occurs in this step (especially for exporting test reports), you should activate the following option:
- Continue with the next step even if this step fails to ON

Input Variables
This step contains different variables. It needs these variables to work. The table below gives explanations of these variables.

| Variable Name | Description | Status |
|---|---|---|
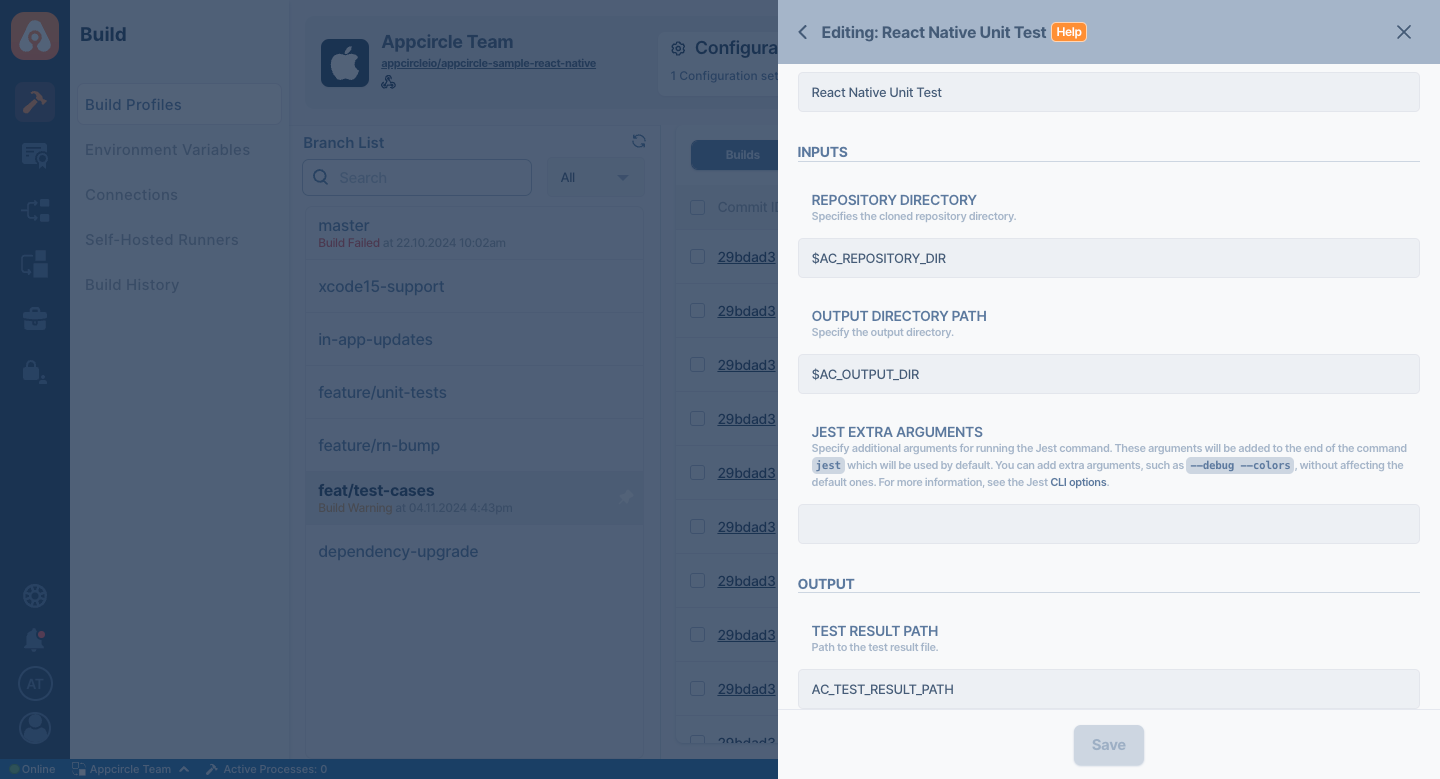
$AC_REPOSITORY_DIR | Specifies the cloned repository directory. This path will be generated after the Git Clone step. | Required |
$AC_OUTPUT_DIR | This variable specifies the path of the artifacts that will be generated after the build is complete. | Required |
$AC_RN_TEST_COMMAND_ARGS | Specify additional command arguments for running Jest tests. An extra parameter will be added to the end of the command jest. You can add extra arguments, such as --debug --colors, without affecting the default ones. For more information, see the Jest CLI options. | Optional |
To view the output artifacts on the Download Artifacts page, please ensure that the Export Build Artifacts step is included in your Workflow after this step.
Output Variables
The outputs resulting from the operation of this component are as follows:
| Variable Name | Description |
|---|---|
AC_TEST_RESULT_PATH | The output path for the junit-report.xml file. This environment variable can be utilized in subsequent steps. |
Appcircle does not currently support test coverage calculation for React Native projects. However, adding this feature is part of our development roadmap and will be included in a future update. We will make it available as soon as development is completed.
To access the source code of this component, please use the following link: