React Native Unit Test on Appcircle
Introduction to React Native Unit Test on Appcircle focuses on enhancing code quality and reliability by automating the testing of individual components and functionalities, ensuring seamless performance across different devices and environments.
Configure Jest for Test Reports
Default Jest generates test result as JSON but the React Native Unit Test requires Junit style for parsing the test results.
Follow below steps to get Junit style test results:
- First add jest-junit to your project as a dev dependency simply running below command:
yarn add -D jest-junit
- Add custom reporter configuration to your jest configuration file like below:
reporters: [
'default',
[
'jest-junit',
{
outputDirectory: './test-reports',
outputName: 'junit-report.xml',
},
],
],
When React Native Unit Test step will run the tests with parameter below to get test results.
yarn run jest --reporters=jest-junit
The outputDirectory must be set to test-reports at the root of the project, as the step will search for test results in that directory.
The outputName must be set to \*-report.xml at the end of the file name, as the step will search for test results for these files.
Performing React Native Unit tests in Appcircle
To run your tests during the build process, you can simply add the React Native Unit Test step in your workflows.
Make sure the step is placed after the following:
and make sure the step is placed before the following:
For detailed information on Workflow structure, please visit the Workflows documentation.
For more information, please visit the React Native Unit Test workflow step documentation.
Generating Test Report
If you add Test Report Component to your workflow, Appcircle will show the result of your tests and code coverage with a clean UI.

You must add this step after the React Native Unit Test so that it can parse test results. Your workflow should look like the below.
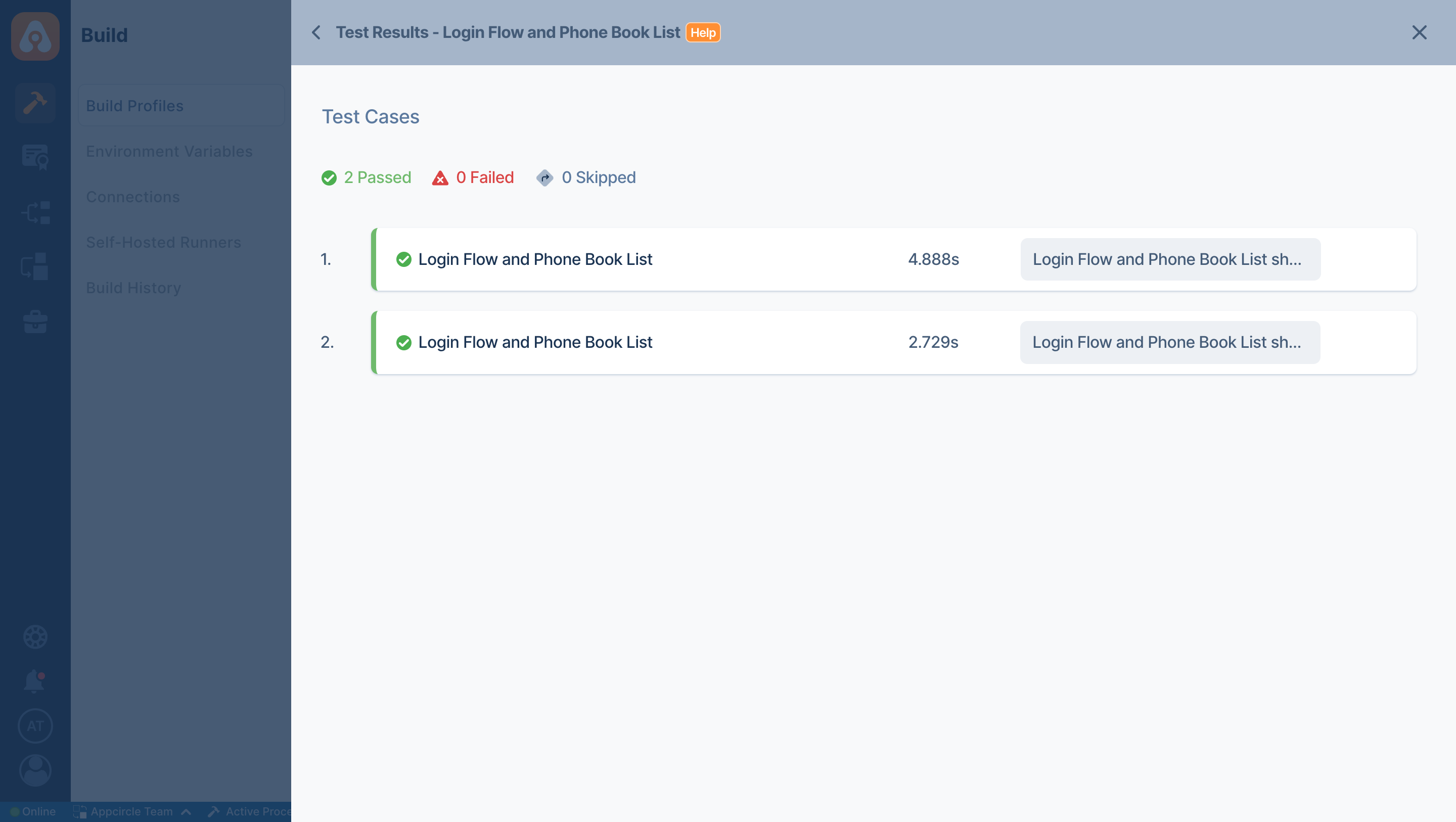
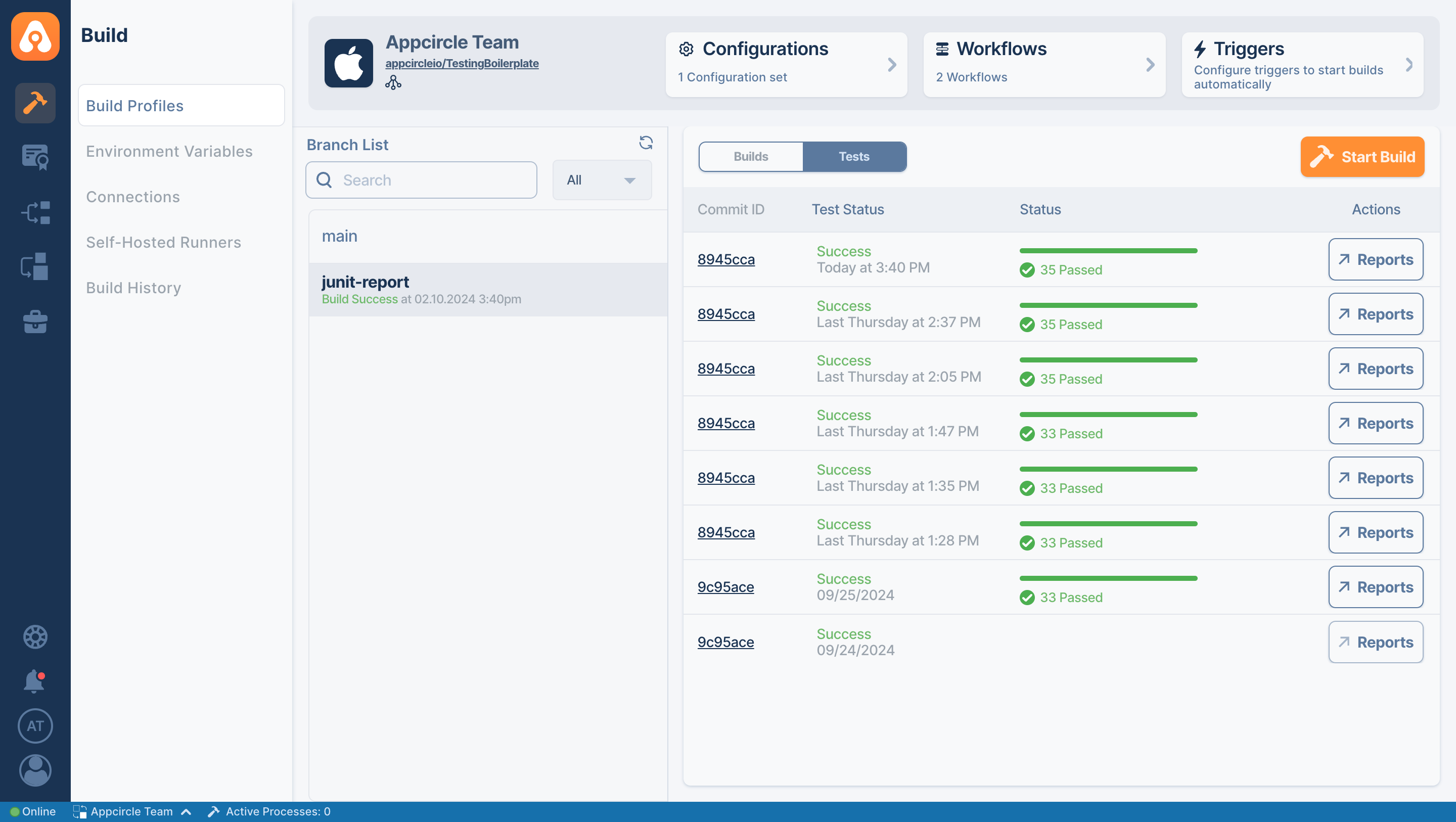
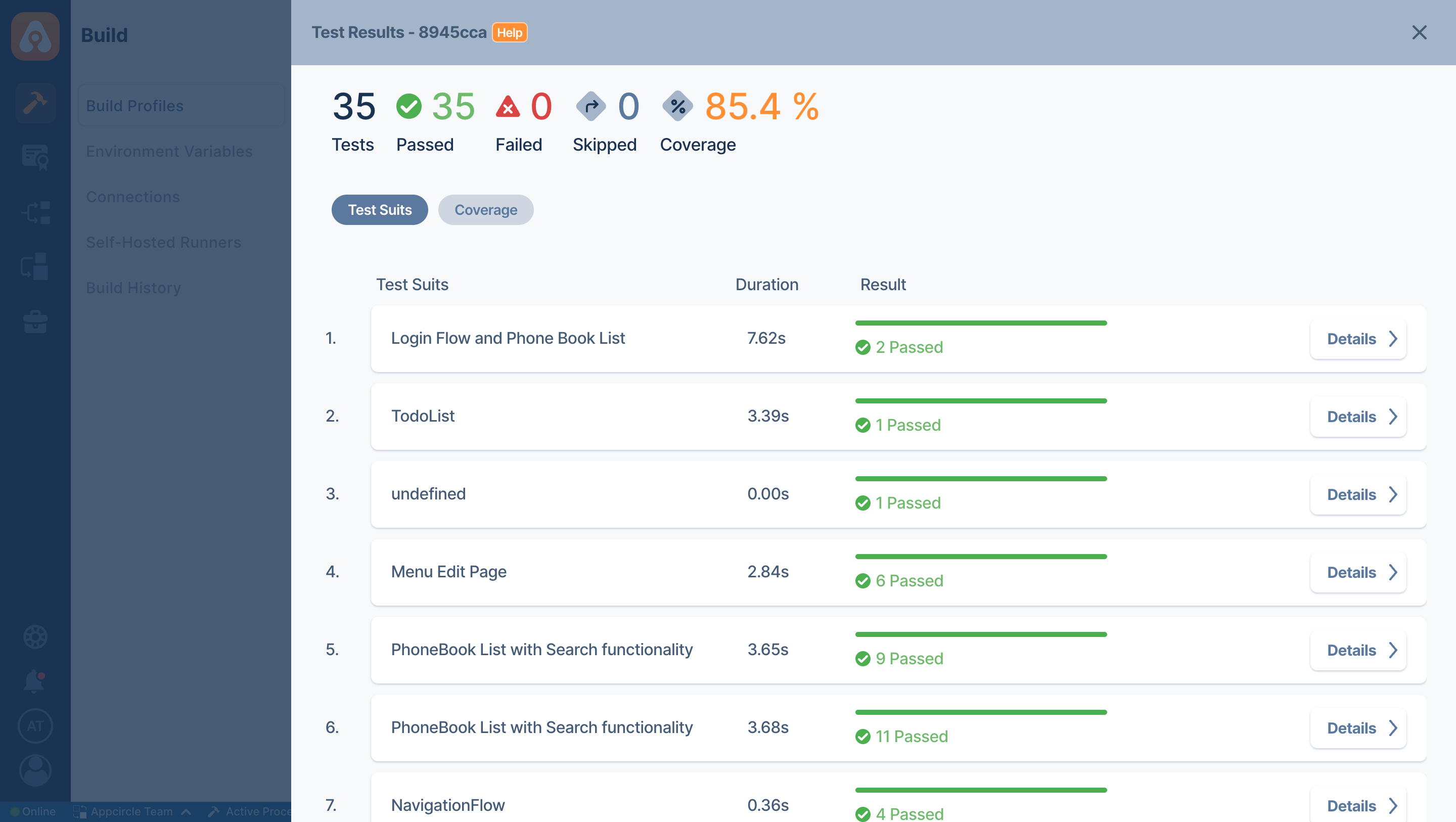
Showing Test Reports
Appcircle can show passing and failing tests in compact UI.

The name for Test Suites appears as undefined because the tests are not wrapped inside a describe block, which is required for the suite name to be properly displayed in the report.