React Native UI Test on Appcircle
UI Testing with Detox for React Native ensures the reliability and performance of mobile apps by automating interactions and validating the user experience on real devices and simulators across platforms.
Configuring Detox for Execution on Appcircle
When you configure Detox using the detox init command, it creates an e2e folder and a jest.config.js file. Since Detox runs on Jest, you’ll need to set up Jest properly to generate test reports.
Default Jest generates test results as JSON, but the React Native UI Test requires junit style for parsing the test results.
- First add jest-junit to your project as a dev dependency by simply running the below command.
yarn add -D jest-junit
- Open
e2e/jest.config.jsfile and add the below report configuration to get reports junit style:
reporters: [
'detox/runners/jest/reporter',
[
'jest-junit',
{
outputDirectory: './test-reports',
outputName: 'e2e-report.xml',
},
],
],
- Ensure that your
.detoxrc.js, file contains a valid configuration, as the workflow step requires which configuration to build and run. An example configuration might look like this:
configurations: {
'ios.sim.debug': {
device: 'simulator',
app: 'ios.debug',
},
'ios.sim.release': {
device: 'simulator',
app: 'ios.release',
},
'android.emu.debug': {
device: 'emulator',
app: 'android.debug',
},
'android.emu.release': {
device: 'emulator',
app: 'android.release',
},
},
The React Native project must be build with Detox in release mode, as debug builds trigger Metro to start, which can interfere with testing. For more details, refer to the official Detox documentation.
The outputDirectory must be set to test-reports at the root of the project, as the step will search for test results in that directory.
The outputName must be set to \*-report.xml at the end of the file name, as the step will search for test results for these files.
Performing React Native UI tests in Appcircle
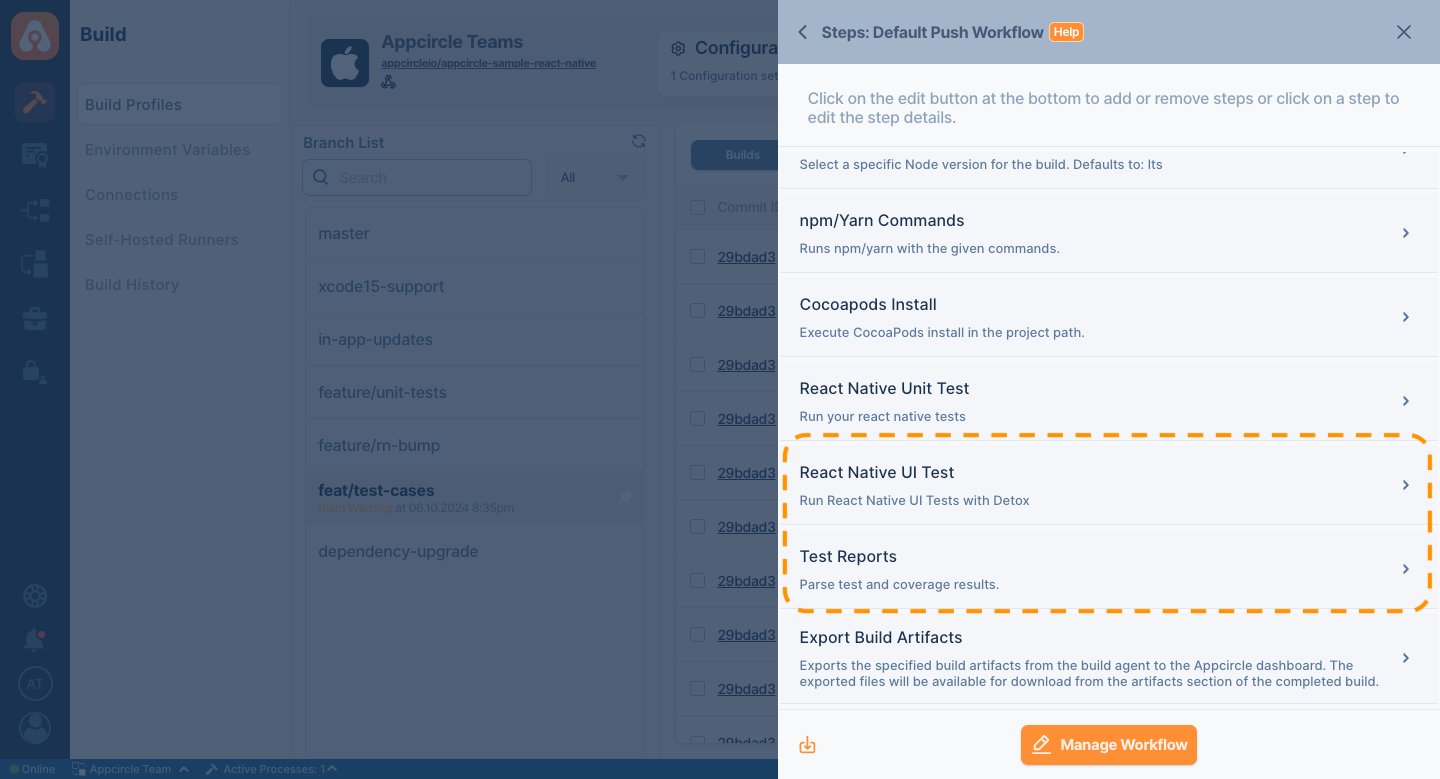
To run your tests during the build process, you can simply add the React Native UI Test step in your workflows.
Make sure the step is placed after the following:
- Node Install
- Npm/Yarn Commands
- Cocoapods Install (for only iOS)
- Wait for Android Emulator (for only Android)
and make sure the step is placed before the following:
For detailed information on Workflow structure, please visit the Workflows documentation.
For more information, please visit the React Native UI Test workflow step documentation.
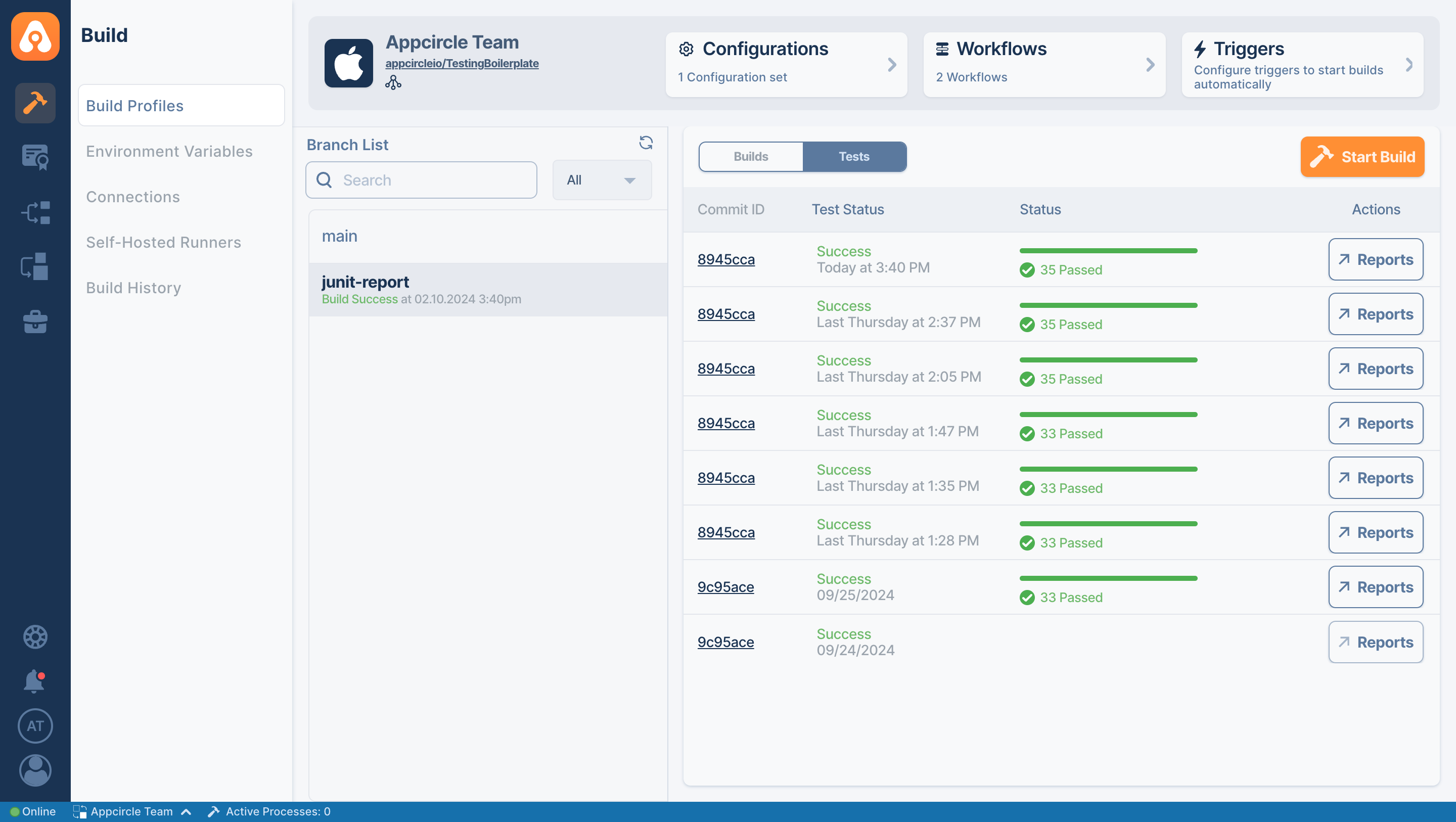
Generating Test Report
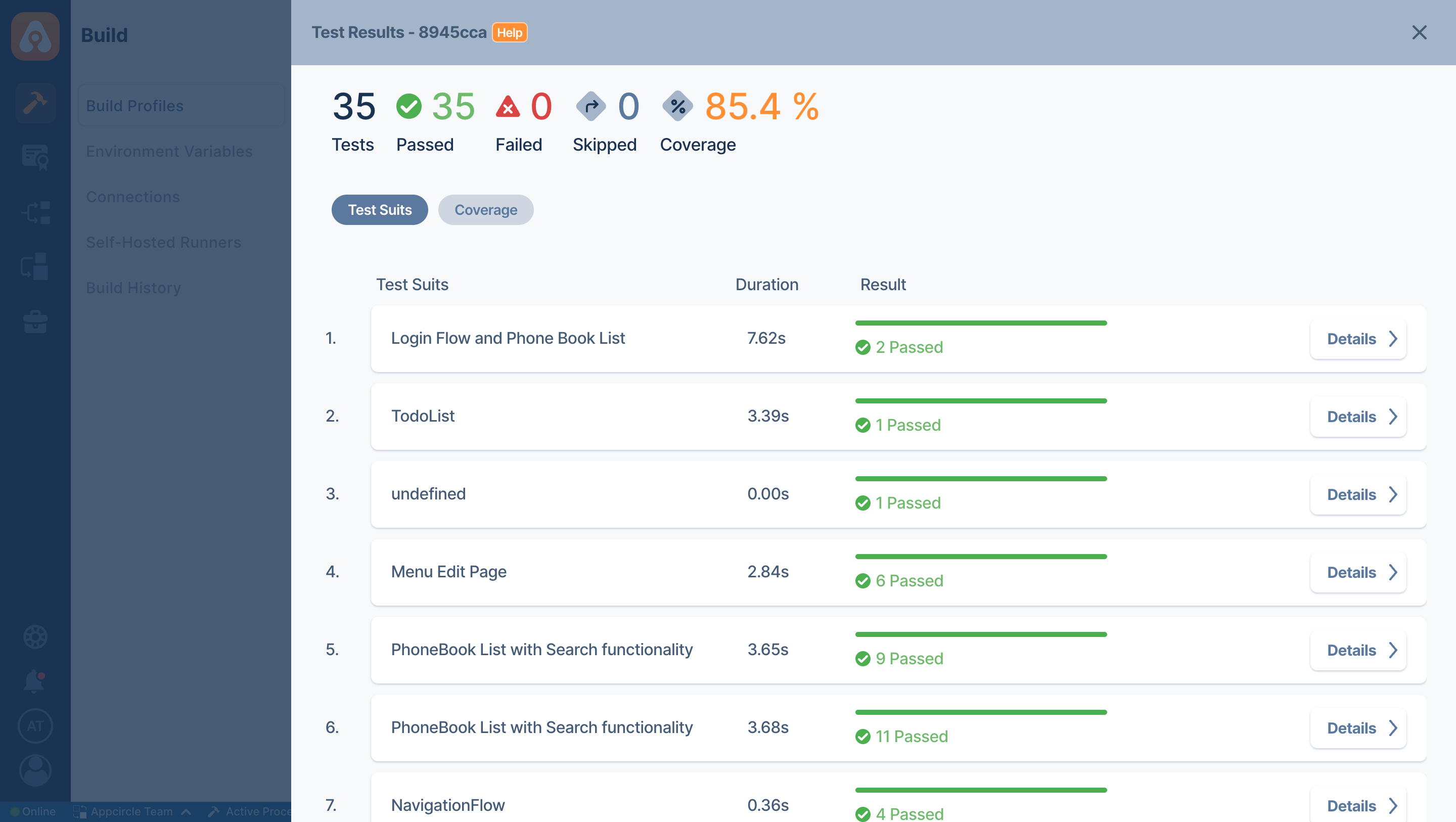
If you add Test Report Component to your workflow, Appcircle will show the result of your tests and code coverage with a clean UI.

You must add this step after the React Native UI Test so that it can parse test results. Your workflow should look like the below.

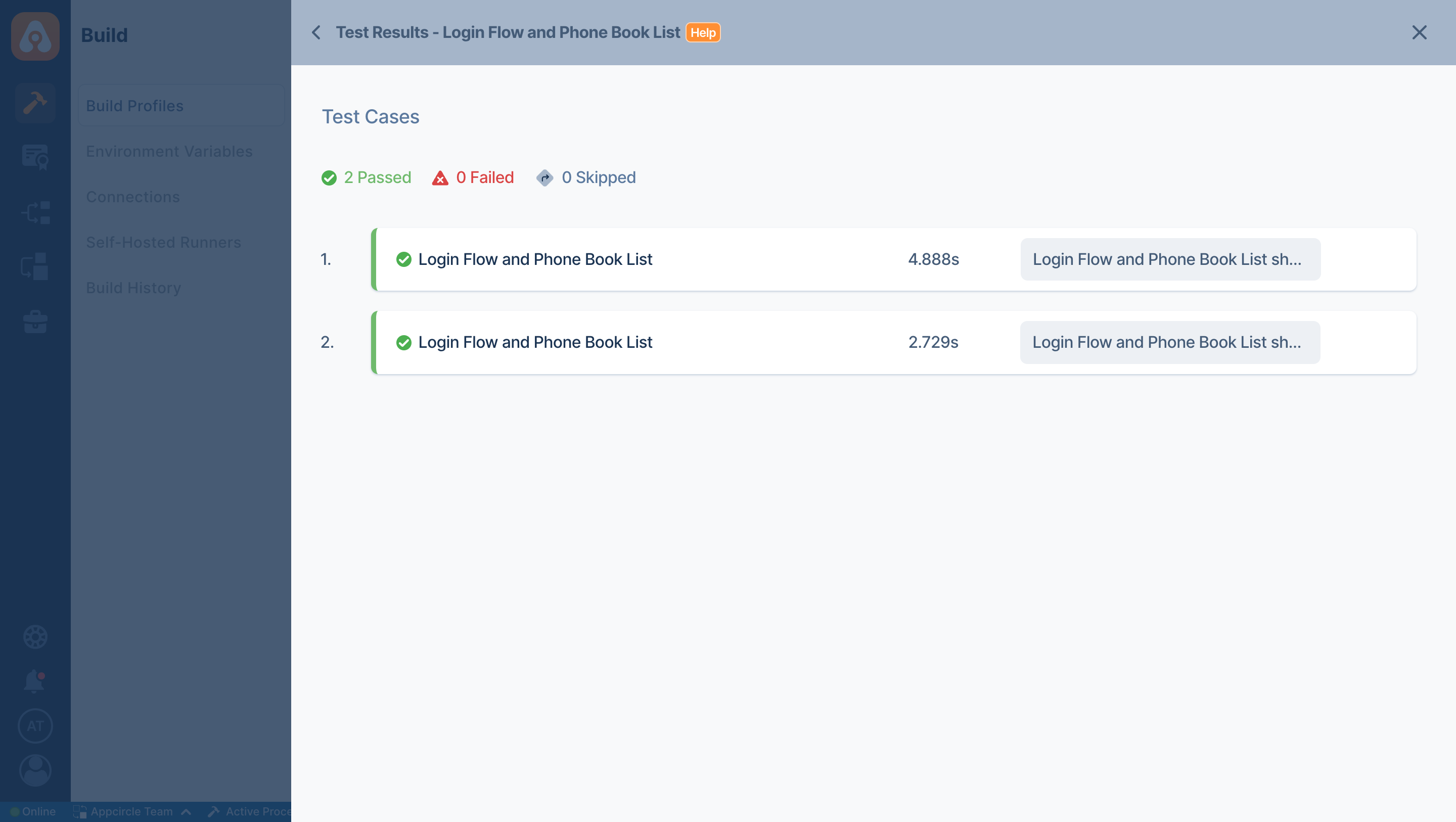
Showing Test Reports
Appcircle can show passing and failing tests in compact UI.

The name for Test Suites appears as undefined because the tests are not wrapped inside a describe block, which is required for the suite name to be properly displayed in the report.